- 見出し
見出し・表示見本のページ

概要概要概要概要概要概要概要概要
目次
見出し2
font-size: 16px;
line-height: 1.8;
Shift+Enterで段落内改行。
段落はpadding:5pxで間隔が開く(上下計10px)。
見出し2は上下40px、見出し3は上下25px、見出し4は上下40pxのmarginがあるので、改行などでバランス調整を。
(段落)テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト(段落内太字)テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
(段落内太字)テキスト
見出し3
(段落)テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
(段落)テキストテキストテキストテキストテキスト(文字色)テキストテキストテキストテキストテキストテキストテキストテキスト
見出し3 見出し3 見出し3 見出し3 見出し3 見出し3 見出し3
(段落)テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
見出し4
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
- リスト1
- リスト2
- リスト3
- 数字ありリスト1
- 数字ありリスト2
- 数字ありリスト3
※現在、リスト表示はCSS未対応。
見出し4 見出し4 見出し4 見出し4 見出し4 見出し4 見出し4 見出し4
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
(タブ)テキストテキストテキストテキストテキスト
テキストテキストテキスト
見出し2 見出し2 見出し2 見出し2 見出し2
見出し2
(段落)テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト(段落下改行×1)
見出し2
(段落)テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト(段落下改行×2)
画像表示見本

幅690px奨励。
配置設定
特に意図が無い場合は「中央」か「なし」を奨励。
左寄せ
 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
中央
 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
右寄せ
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
なし
 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
ギャラリー表示
リンク先を「メディアファイル」にすることで、クリック拡大可能。
注文ブログのように、拡大できることがわかる虫メガネマークは表示されない。
リンク先を「なし」に設定することで、拡大させないことも可能。
画像のサイズ指定は下記のサイズにリサイズされた画像をページ上に表示する。
カラムの指定によっては空白が空くので要注意。
・サイズ「サムネイル」は150×150px、画像トリミング有
・サイズ「中」は長い方の辺を300px、リサイズのみトリミングなし
・サイズ「大サイズ」は長い方の辺を690px、リサイズのみトリミングなし
キャプションにテキストを入れると、画像下に表示。
キャプションは画像ファイルに対して指定されるので、複数個所で使用している画像には要注意。
- 画像1
- 画像1
メディアのギャラリー機能は2カラム並べることは可能。
- 画像1
- 画像1
3カラム以上はCSS未対応。
画像の表示アイディア
ギャラリーの2カラム表示

横に2カラムまでは並べられることを利用し、画像を加工することなく小さめ4枚の画像を表示。
横長の同サイズの画像であれば、綺麗に表示できる。
- 画像1
- 画像1
縦長でも同サイズの画像であれば、綺麗に表示できる。
横長に比べて表示サイズ自体は大きくなるので、拡大せず並べたい場合に便利。
ギャラリー機能を使わずサムネイルを並べる

縦横混在する画像をコンパクトにまとめるなら、サムネイルサイズで拡大できる画像を並べる。
画像と画像の間は全角スペースを入れる。
ギャラリー機能ではないので次の画像を見られないが、この方法であればスマホでも崩れずに表示が可能。
モデルハウス画像など、縦横混在の画像をなるべく多く1記事に入れたい場合に。
Youtube埋め込み
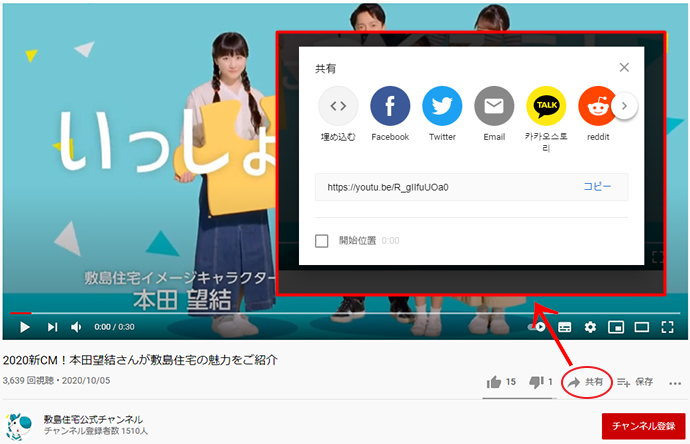
埋め込みたいYoutube動画の右下にある「共有」をクリックすると、動画のURLが表示。
「埋め込む」を押すと埋め込み用コードが出力され、コードをブログ記事に登録すると表示はされるが、レスポンシブ対応しないためスマホで正しく見ることができない。
また、ブラウザの幅によっては表示がはみ出す場合も。

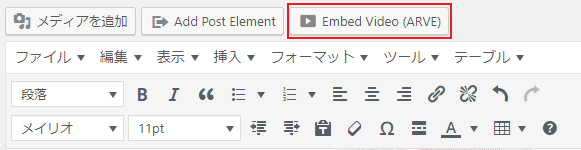
ブログへの動画埋め込みはEmbed Videoを使用する。
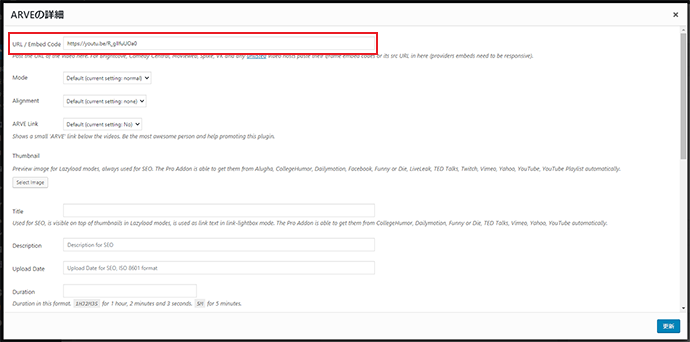
WordPressno入力欄↑に表示されている「Embed Video」をクリックし、URL欄に動画のURLを登録すると、PCでもスマホでも横幅100%で表示される。



- 敷島住宅設計部が執筆者です。お客様の住みやすさを考えた暮らし方提案をしています。
- 2022.04.06未分類2025年まで延長!新築を建てるなら知っておきたい「住宅ローン減税制度」とは
- 2022.01.05未分類モデルハウスの仕様を詳しくご紹介!京都・オーセント松尾大社の採光にこだわった家
- 2021.10.26仕様変更京都市西京区上桂ってどんな場所?分譲地のある地域をご紹介!
- 2021.10.18仕様変更新居に迎え入れたい!人気のシンボルツリー
関連記事
関連記事はまだありません。



































